Assalamu'alaikum W. W
Abdul Hafid Gunawan - Hai sobat setia SC Blog, masih bersama saya di SC Blog kali ini masih dalam tema yang sama, tentunya kita akan membahas tentang Bootstrap, untuk blog kali ini udah sampai Part 3.
PENGERTIAN
SleepingCodings - Typhografi menurut Wikipedia merupakan suatu kesenian dan teknik memilih dan menata huruf dengan pengaturan penyebarannya pada ruang yang tersedia, untuk menciptakan kesan tertentu, guna kenyamanan membaca semaksimal mungkin.
LATAR BELAKANG
Author mensharing ilmu yang author dapat sebagai catatan untuk author dan sebagai lahan bagi ilmu yang bermanfaat.
MAKSUD DAN TUJUAN
- Memaksimalkan kenyamanan membaca
PEMBAHASAN
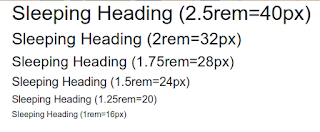
Contoh Penerapan & Penggunaan Heading :
2. DISPLAY HEADING
Contoh Penerapan dan Penggunaan Display Heading :
3. <SMALL>
Contoh Penerapan dan Penggunaan tag <small> :
4. <MARK>
Contoh Penerapan dan Penggunaan tag <mark> :
5. <ABBR>
Contoh Penerapan dan Penggunaan tag <abbr> :
Nah, untuk mengetahui kegunaan tag Abbr ialah, arahkan saja mouse ke Codings is My Life, dan otomatis akan ada keterangannya.
6. <BLOCKQUOTE>
Contoh Penerapan dan Penggunaan tag <blockquote> :
7. <DL>
Contoh Penerepan dan Penggunaan tag <dl> :
8. <CODE>
Contoh Penerepan dan Penggunaan tag <code> :
9. <KBD>
Contoh Penerepan dan Penggunaan tag <kbd> :
10. <PRE>
Contoh Penerepan dan Penggunaan tag <pre> :
KESIMPULAN
Nah, jadi Typhografi merupakan sebuat alat / tool yang berfungsi untuk memanipulasi sebuat text, agar text tersebut lebih maksimal untuk di baca.
Wassalamu'alaikum W. W
























No comments:
Post a Comment